
บทเรียนนี้เป็นส่วนหนึ่งของชุด วิชาการเขียนโปรแกรมคอมพิวเตอร์ คุณสามารถไปที่ Intro to Programming หากคุณต้องการเริ่มต้นตั้งแต่ต้น
เมื่อคุณมีความเข้าใจพื้นฐานว่า HTML คืออะไร คุณจะต้องสามารถเห็นได้ว่า HTML คืออะไร วิธีที่ดีในการทำเช่นนั้นคือการเขียนและเรียกใช้ HTML ของคุณเองบนคอมพิวเตอร์ของคุณ บทเรียนนี้ถือว่าคุณได้ตั้งค่าพื้นที่ทำงานและคุ้นเคยกับทักษะทั่วไปที่จำเป็นในบทช่วยสอนทั้งหมดแล้ว ดังนั้นโปรดอ่านบทเรียนหากยังไม่เข้าใจ
โปรดทราบว่าเอกสาร HTML ที่คุณจะสร้างในบทเรียนนี้จะใช้ได้เฉพาะในคอมพิวเตอร์ของคุณเท่านั้น จะไม่สามารถเข้าถึงได้โดยบุคคลอื่นทางออนไลน์ อย่างไรก็ตาม คุณจะยังสามารถโหลดได้ในเบราว์เซอร์ของคุณเหมือนกับหน้าเว็บที่คุณเข้าชมเป็นประจำ
สร้างไฟล์
ทำตามขั้นตอนเหล่านี้เพื่อสร้างไฟล์ HTML ไฟล์แรกของคุณ
- เปิดข้อความประเสริฐ
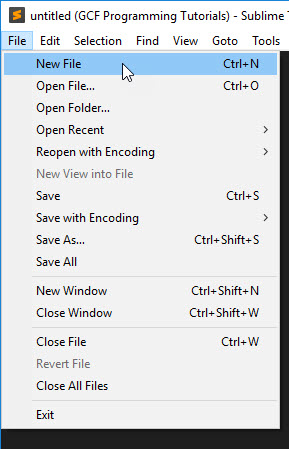
- เปิด เมนู ไฟล์แล้วเลือกไฟล์ใหม่

- คุณควรเห็น แท็บใหม่ เปิดอยู่ใน Sublime Text ที่มีป้ายกำกับว่าuntitled
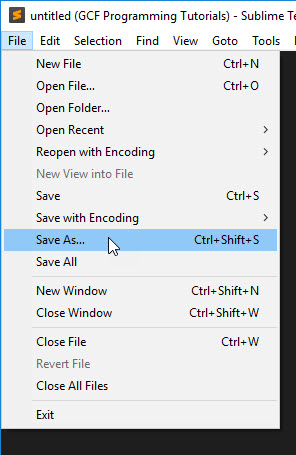
- กลับไปที่ เมนู ไฟล์แล้วเลือกบันทึกเป็น

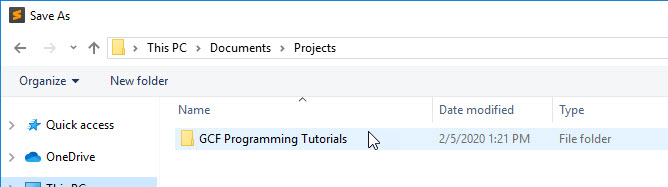
- ค้นหา โฟลเดอร์ GCF Programming Tutorialsที่คุณสร้างเมื่อตั้งค่าพื้นที่ทำงานและดับเบิลคลิกที่โฟลเดอร์นั้น

- ตั้ง ชื่อไฟล์ของคุณindex.html แล้วกด ปุ่มบันทึก
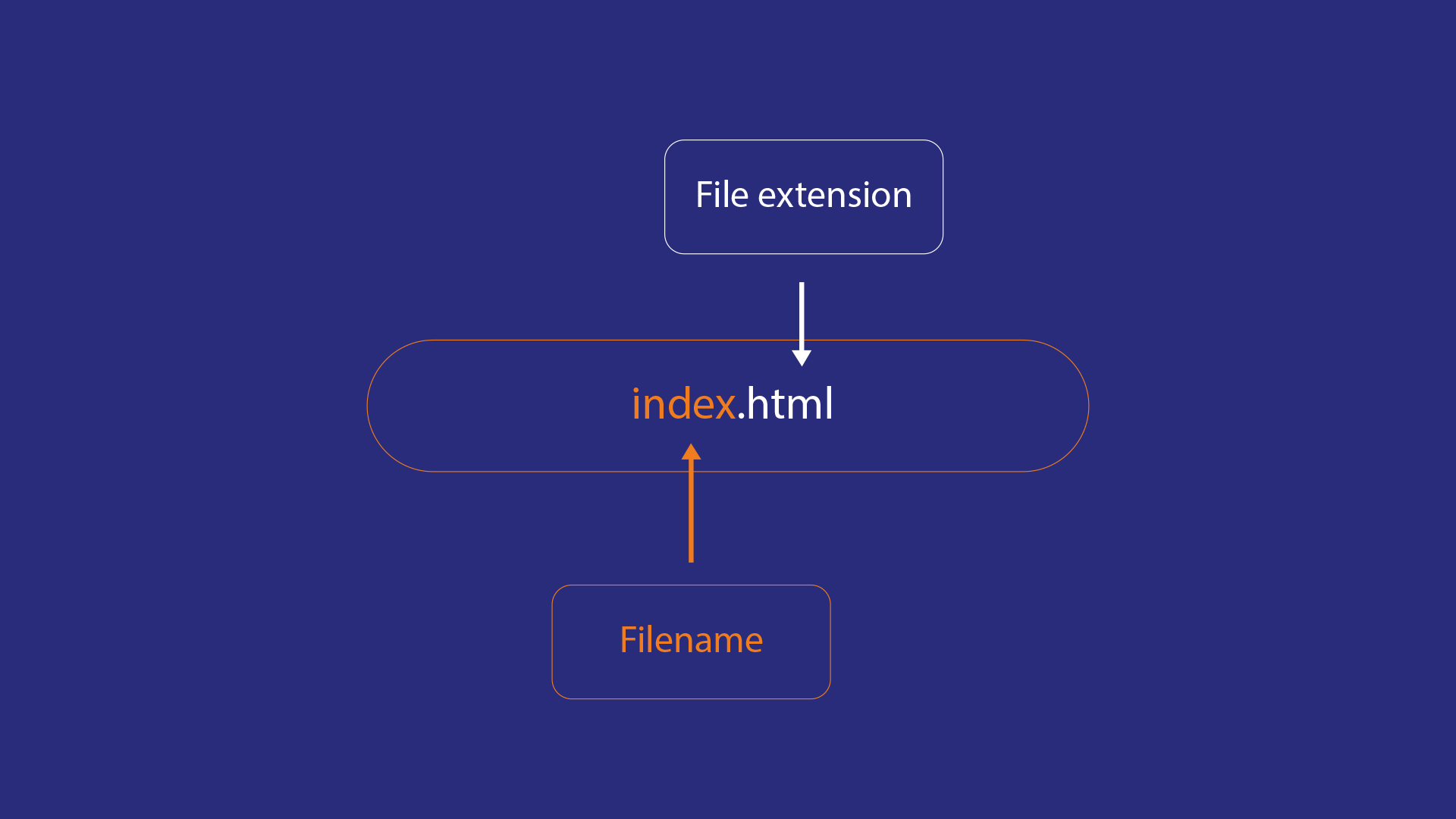
ตอนนี้คุณได้สร้างไฟล์ HTML เปล่าแล้ว ซึ่งคุณจะต้องเขียนโค้ดแรกของคุณตามขั้นตอนต่อไปนี้ ไม่มีสิ่งใดที่แตกต่างกันโดยพื้นฐานเกี่ยวกับไฟล์ที่คุณเพิ่งสร้างและไฟล์ข้อความ ตัวอย่างเช่น ซึ่งอาจตั้งชื่อว่า index.txt ข้อแตกต่างคือนามสกุลไฟล์ (.html แทนที่จะเป็น .txt) จะทำให้โปรแกรมใดก็ตามที่พยายามเปิดไฟล์รู้ว่าจะพบเนื้อหาประเภทใดอยู่ภายใน

ชื่อที่คุณตั้งให้คือindex.html เป็นชื่อทั่วไปสำหรับ โฮมเพจของเว็บไซต์ คุณสามารถตั้งชื่อว่า mywebsite.html หรือ xxlovin2codexx.html หรืออะไรก็ได้ที่คุณต้องการ และมันจะทำงานเหมือนกัน ชื่อไฟล์ index.html เป็นเพียงข้อตกลงที่ได้รับความนิยมเมื่อเวลาผ่านไป และช่วยให้โปรแกรมเมอร์คนอื่นๆ (หรือแม้แต่คุณ ถ้าคุณลืม) รู้ว่าไฟล์ใดเป็นไฟล์หลักของเว็บไซต์ของคุณ
เขียน HTML แรกของคุณ
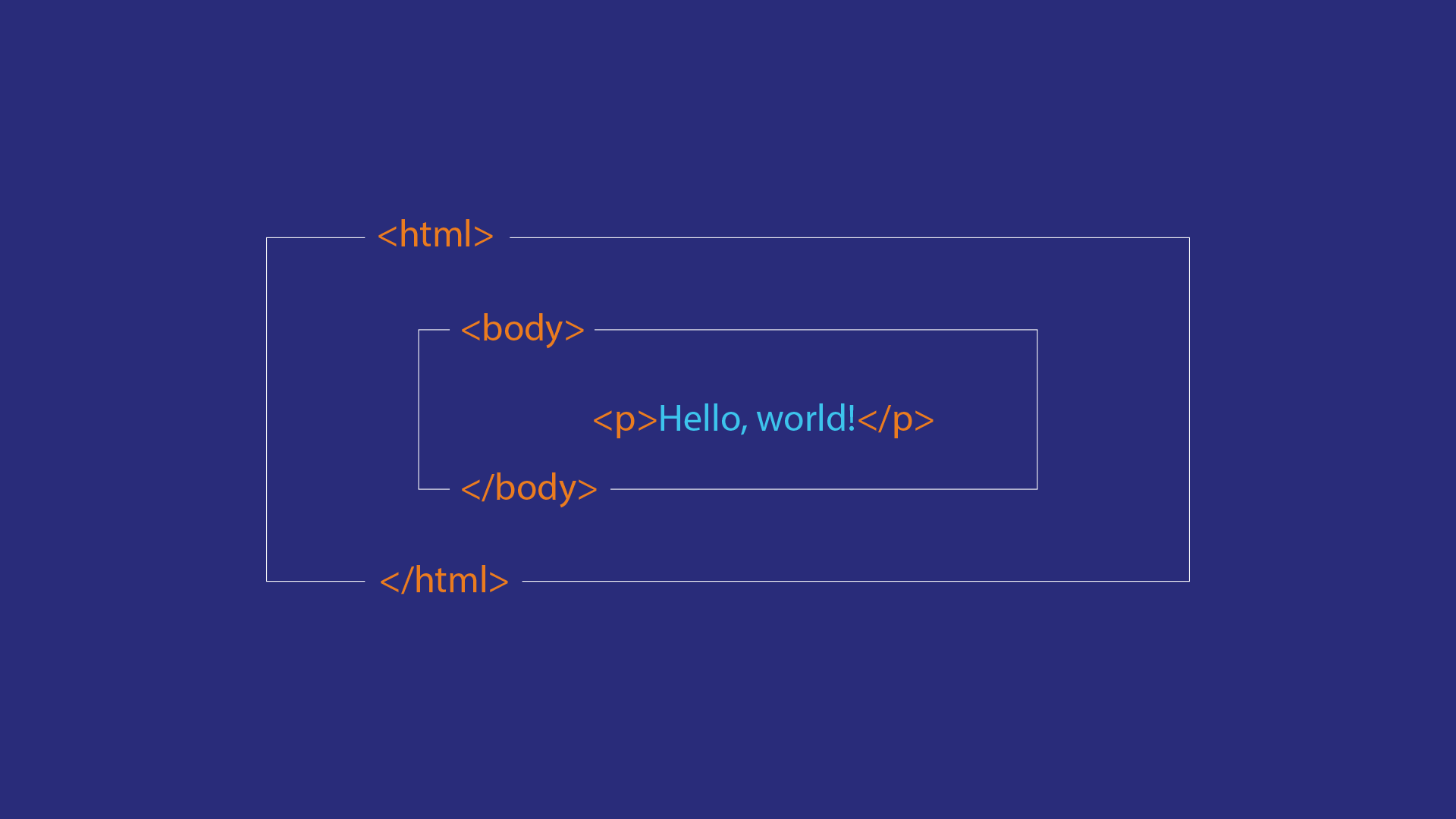
เมื่อคุณเปิดไฟล์ index.html ว่างในโปรแกรมแก้ไขข้อความแล้ว คุณสามารถเขียน HTML แรกของคุณได้ พิมพ์หรือคัดลอกสิ่งต่อไปนี้ลงในไฟล์ index.html เปล่าของคุณ:
<html>
<เนื้อหา>
<p>สวัสดีชาวโลก!</p>
</body>
</html>
มีชิ้นส่วนพื้นฐานบางส่วนให้ดูที่นี่:
<html>: องค์ประกอบ htmlเป็นที่เก็บฐานสำหรับทุกสิ่งทุกอย่างบนหน้าเว็บของคุณ ทุกองค์ประกอบอื่น ๆ ที่คุณเพิ่มเข้าไปจะอยู่ภายในองค์ประกอบนี้<body>: องค์ประกอบเนื้อหาคือตำแหน่งที่คุณจะใส่เนื้อหาจริงทั้งหมดของเว็บไซต์ของคุณ หากคุณเว้นว่างไว้ คุณยังสามารถโหลดหน้าเว็บได้ แต่คุณจะไม่เห็นอะไรนอกจากหน้าจอสีขาว ในการเริ่มต้น สิ่งที่เราจะใส่เข้าไปข้างในคือองค์ประกอบย่อหน้าซึ่งคุณได้เห็นในบทเรียนที่แล้ว<p>: องค์ประกอบย่อหน้าก็เหมือนกับองค์ประกอบย่อหน้าที่คุณเคยเห็นมาก่อน อันนี้ซ้อนอยู่ในองค์ประกอบอื่น ๆ
เฉพาะ<p>องค์ประกอบเท่านั้นที่จะแสดงเป็นสิ่งที่คุณเห็นบนหน้า ส่วนอื่นๆ คือสิ่งที่มักเรียกกันว่ารหัสต้นแบบซึ่งหมายความว่าจะไม่เปลี่ยนแปลงในเอกสาร HTML แทบทุกฉบับ เนื่องจากเบราว์เซอร์ของคุณกำหนดให้ใช้
มีโค้ดสำเร็จรูปอื่นๆ ที่เบราว์เซอร์ของคุณต้องการก่อนที่จะพิจารณาว่านี่เป็นหน้าเว็บที่ถูกต้อง แต่เราจะพูดถึงสิ่งเหล่านั้นในภายหลัง
ทำรัง
คุณอาจสังเกตเห็นบางอย่างเกี่ยวกับการจัดรูปแบบ รหัสนั้น เช่นกัน ตัวอย่างเช่น องค์ประกอบบางส่วนอยู่ภายในองค์ประกอบอื่นๆ นี่เป็นอีกตัวอย่างหนึ่งของแนวคิดของ องค์ประกอบที่ซ้อนกัน ที่เรากล่าวถึงก่อนหน้านี้
โปรดจำไว้ว่าคุณสามารถนึกถึงองค์ประกอบ HTML ส่วนใหญ่เป็นคอนเทนเนอร์ ตัวอย่างเช่น ในโค้ดด้านบน:
- และ แท็ก
<html>ประกอบด้วย องค์ประกอบ</html><body> - และ แท็ก
<body>ประกอบด้วย องค์ประกอบ</body><p> - แท็ก และ มีข้อความบาง
<p>ส่วน</p>

การเยื้อง
นอกจากนี้ยังมีการเยื้องก่อนแท็กบางส่วน พวกเขาอยู่ที่นั่นเพื่อทำให้ โปรแกรมเมอร์สามารถอ่านโค้ด ได้ง่ายขึ้น บางคนชอบใช้แป้น tabเพื่อทำการเยื้อง ในขณะที่บางคนชอบกดแป้นเว้นวรรค 2-3 ครั้ง แต่ไม่ว่าในกรณีใด เป้าหมายคือการมีพื้นที่เพิ่มขึ้นสำหรับแต่ละชั้นขององค์ประกอบที่ซ้อนกันซึ่งทำให้ชัดเจนขึ้น องค์ประกอบใดที่อยู่ภายใน
เท่าที่เบราว์เซอร์ของคุณดำเนินการ จำนวนที่คุณเยื้องแต่ละองค์ประกอบจะไม่สร้างความแตกต่าง เบราว์เซอร์ของคุณสามารถอ่านโค้ดในรูปแบบนี้ได้อย่างง่ายดาย:
<html><body><p>สวัสดีชาวโลก!</p></body></html>
การจัดรูปแบบแบบนั้นจะทำให้คุณทำสิ่งต่างๆ ได้ยากขึ้นมากและทำให้ผิดพลาดได้ง่ายขึ้นหากคุณต้องการเปลี่ยนแปลงบางอย่าง
ดูหน้าเว็บของคุณ
เมื่อคุณกรอกไฟล์ HTML และบันทึกแล้ว คุณสามารถดูเป็นหน้าเว็บในเบราว์เซอร์ของคุณ เพียงทำตามขั้นตอนเหล่านี้:
- เปิดFile ExplorerหรือFinderของคุณ
- ไปที่ โครงการ GCF Programming Tutorialsแล้วคลิกด้านใน
- ดับเบิลคลิกไฟล์index.html ของคุณ
ไฟล์ควรเปิดในเว็บเบราว์เซอร์เริ่มต้นของคุณ คุณควรเห็นสิ่งนี้:




0 ความคิดเห็น:
แสดงความคิดเห็น