
การเพิ่มองค์ประกอบข้อความใน HTML
บทเรียนนี้เป็นส่วนหนึ่งของชุด วิชาการเขียนโปรแกรมคอมพิวเตอร์ คุณสามารถไปที่ Intro to Programming หากคุณต้องการเริ่มต้นตั้งแต่ต้น
องค์ประกอบ HTML ทั่วไปบางส่วนที่ประกอบกันเป็นหน้าเว็บคือองค์ประกอบข้อความ ข้อความทั้งหมดที่คุณอ่านบนเว็บไซต์นี้ เช่น ไม่ว่าจะเป็นหัวเรื่องที่อยู่ด้านบนของหน้า ส่วนหัวของส่วน หรือข้อความนี้ล้วนสร้างจากองค์ประกอบข้อความ HTML

องค์ประกอบย่อหน้า
วิธีพื้นฐานที่สุดในการเพิ่มข้อความในหน้าเว็บคือองค์ประกอบย่อหน้า หากคุณเคยติดตามบทช่วยสอนนี้ แสดงว่าคุณเคยเห็นองค์ประกอบนี้มาก่อน แต่ควรทำซ้ำ เพราะองค์ประกอบย่อหน้าเป็นหนึ่งในองค์ประกอบ HTML ที่ใช้บ่อยที่สุดบนเว็บไซต์ส่วนใหญ่ที่คุณเยี่ยมชมทุกวัน
<p>นี่คือย่อหน้า</p>
ตามค่าเริ่มต้น เบราว์เซอร์ทุก ตัวจะ เว้นวรรคด้านบนและด้านล่างองค์ประกอบย่อหน้าเล็กน้อยเมื่อแสดงองค์ประกอบเหล่านั้น ซึ่งทำให้แต่ละย่อหน้าเป็นอิสระจากสิ่งที่อยู่รอบๆ เหมือนกับย่อหน้าที่คุณเห็นในหนังสือหรือนิตยสาร
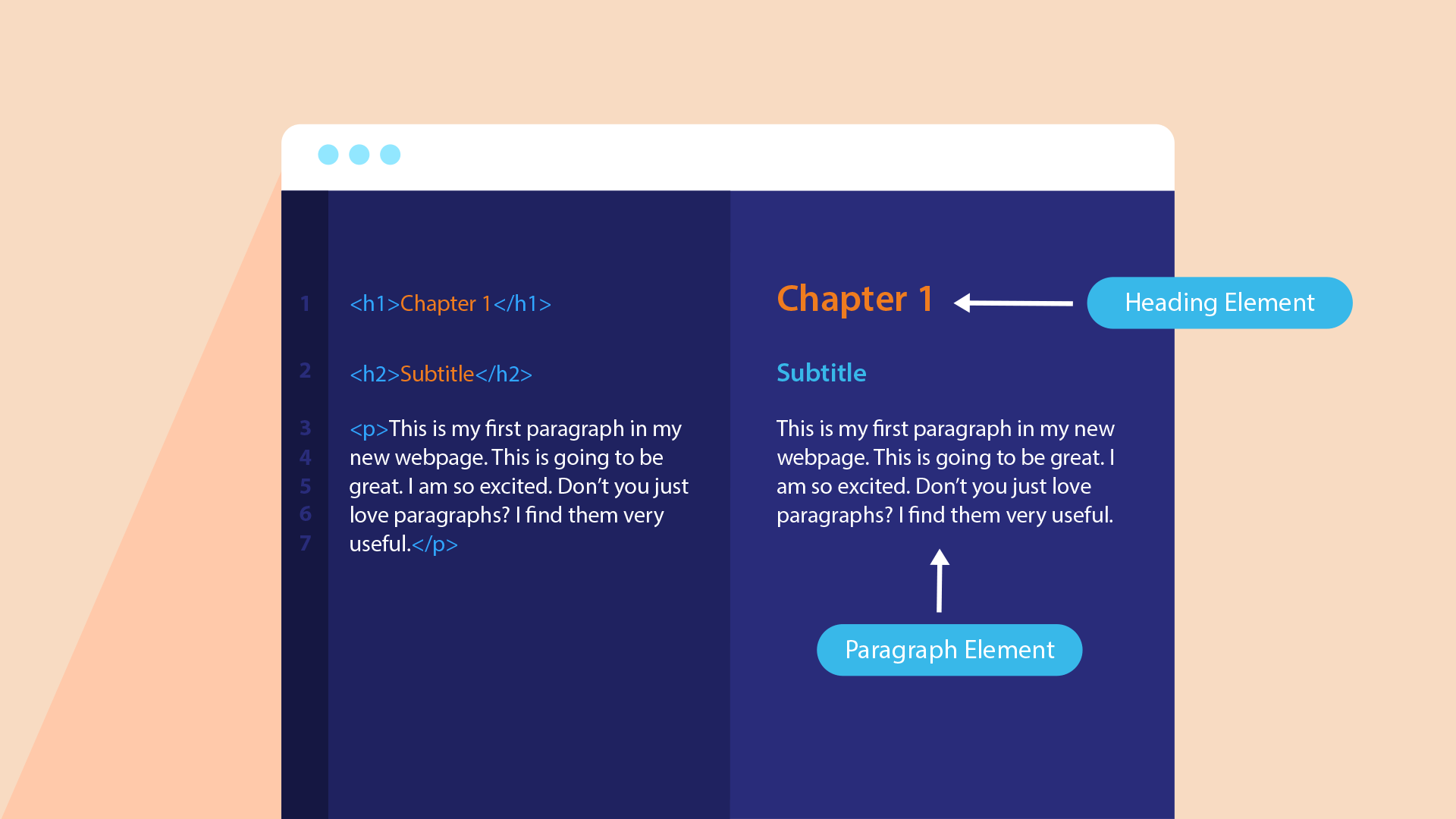
องค์ประกอบหัวเรื่อง
เช่นเดียวกับองค์ประกอบย่อหน้า องค์ประกอบส่วนหัวยังใช้เพื่อแสดงข้อความบนหน้าจอ โดยทั่วไปจะใช้เพื่อสร้างส่วนหัวของส่วน
<h1>นี่คือองค์ประกอบส่วนหัว</h1>
ตัวอย่างเช่น คุณอาจใช้องค์ประกอบหัวเรื่องเพื่อแสดงชื่อเรื่องของเรียงความที่คุณกำลังเขียน หรือชื่อบทในหนังสือ ในทางกลับกัน ข้อความที่แท้จริงของเรียงความหรือบทจะใช้องค์ประกอบของย่อหน้า

องค์ประกอบของส่วนหัวมีหกระดับเริ่มต้นซึ่ง คุณสามารถพิจารณา <h1>ได้<h6>ว่าเป็นลำดับความสำคัญ ตัวอย่างเช่น หากคุณใส่ an <h1>บนหน้าเว็บของคุณ ก็ปลอดภัยที่จะถือว่ามันเป็นส่วนหัวของส่วนที่สำคัญที่สุดและอาจอยู่ที่ด้านบนสุดของหน้าของคุณ ในขณะที่ an <h2>จะมีความสำคัญน้อยกว่าเล็กน้อยและอื่นๆ เป็นต้น
พวกเขายังมาพร้อมกับสไตล์เบราว์เซอร์เริ่มต้นซึ่งช่วยเสริมลำดับความสำคัญ: <h1>องค์ประกอบใหญ่ที่สุด องค์ประกอบ<h2>เล็กกว่า และอื่นๆ
<h1>นี่คืออันที่ใหญ่ที่สุด</h1> <h2>อันนี้เล็กกว่านิดหน่อย</h2> <h3>อันนี้เล็กกว่าอีก</h3> <h4>พวกมันเล็กลงเรื่อยๆ</h4> <h5>อันนี้ไม่ใหญ่ขนาดนั้น</h5> <h6>ตอนนี้ค่อนข้างเล็กจริงๆ</h6>
องค์ประกอบการจัดรูปแบบข้อความ
องค์ประกอบการจัดรูปแบบข้อความใช้เพื่อเปลี่ยนรูปลักษณ์ของข้อความในรูปแบบที่กำหนดไว้ล่วงหน้า ตัวอย่างเช่น ต่อไปนี้คือองค์ประกอบการจัดรูปแบบข้อความทั่วไปบางส่วน:
- B เก่า :
<b>องค์ประกอบทำให้เนื้อหาเป็นตัวหนา - ตัวเอียง :
<i>องค์ประกอบทำให้เนื้อหาเป็นตัวเอียง - ขีดเส้นใต้ :
<u>องค์ประกอบขีดเส้นใต้เนื้อหา
องค์ประกอบเหล่านี้มักพบว่าซ้อนอยู่ภายในองค์ประกอบข้อความอื่นๆ เช่น องค์ประกอบย่อหน้าหรือส่วนหัว เนื่องจากโดยปกติแล้วองค์ประกอบเหล่านี้มีไว้เพื่อใช้กับบางส่วนของข้อความเท่านั้น ตัวอย่างเช่น:
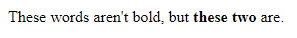
<p>คำเหล่านี้ไม่ใช่ตัวหนา แต่ <b>สองคำนี้</b>คือ</p>
HTML นั้นจะแสดงดังนี้:

ลองสิ่งนี้!
ลองทดลองกับแต่ละองค์ประกอบที่กล่าวถึงในบทเรียนนี้ในอินพุตด้านล่าง คุณสามารถป้อนสิ่งที่คุณต้องการ แต่ถ้าคุณต้องการแนวคิดบางอย่างเกี่ยวกับสิ่งที่จะป้อน ให้ลองใช้องค์ประกอบด้านล่างเป็นตัวอย่าง
<h1>ราตรีสวัสดิ์อันยาวนาน</h1> <h3><u>บทที่ 1: เมืองและความเงียบ</u></h3> <p>นักสืบฮาร์ดคาสเซิลตัวสั่นเมื่อได้ยินเสียงเคาะประตู เที่ยงคืนของวันเสาร์ และมีใครกำลังมองหารองเท้ายางอยู่หรือเปล่า? มันมีกลิ่นเหมือนปัญหา เพราะถ้าเขาได้เรียนรู้สิ่งหนึ่งในช่วงเวลาที่เขาเป็นตาส่วนตัว นั่นคือผีทั้งหมดของเมืองจะออกมาในเวลากลางคืน</p> <p><i>ฉันหวังว่าคุณจะไม่หาเรื่องทะเลาะ</i> เขาคิดกับตัวเอง <i>เพราะถ้าคุณเจอ คุณก็เจอมัน</i></p>
ป้อนองค์ประกอบ HTML ของคุณในการป้อนข้อมูลที่นี่:
ทำด้วยตัวคุณเอง!
เปิด ไฟล์ index.html ของโครงการบทช่วย สอนการเขียนโปรแกรม GCF ในโปรแกรมแก้ไขข้อความ แล้วเพิ่ม องค์ประกอบข้อความ เพื่อความเข้าใจที่ดีที่สุด อย่าลืมพิมพ์โค้ดนี้จริงๆ แทนที่จะคัดลอกและวาง
- เมื่อคุณสร้างไฟล์นี้เป็นครั้งแรก คุณมีองค์ประกอบเนื้อหาจริงหนึ่งรายการในหน้านี้แล้ว ก่อนอื่นให้ค้นหาองค์ประกอบนั้น:
<p>สวัสดีชาวโลก!</p>
- ไปข้างหน้าและ ลบองค์ประกอบนั้น
- เรามาเริ่มสร้างบางสิ่งที่เหมือนหน้าเว็บจริงที่คุณอาจเห็นในชีวิตประจำแทน: หน้าเว็บบทวิจารณ์ภาพยนตร์ เริ่มต้นด้วย หัวข้อและตรวจสอบให้แน่ใจว่าได้ใส่ไว้ใน
<body>องค์ประกอบ โดยที่<p>องค์ประกอบของคุณเคยอยู่มาก่อน:<h1>บทวิจารณ์ภาพยนตร์คลาสสิกของ Cinema</h1>
- ด้านล่างให้เพิ่ม หัวข้อย่อย แม้ว่าหัวเรื่องแรกจะเป็นหัวเรื่องหลักของหน้าเว็บทั้งหมดของคุณ แต่หัวเรื่องนี้จะเป็นเพียงหัวเรื่องสำหรับบทวิจารณ์ภาพยนตร์ฟอร์มยักษ์ที่แต่งขึ้น:
<h2>รีวิว: Basketball Dog (2018)</h2>
- ตอน นี้ขอเพิ่ม ข้อความ นี่คือเนื้อแท้ของบทวิจารณ์ของคุณ ดังนั้นจึงมีคำอื่นๆ อีกมาก แต่โปรดสังเกตว่าคำเหล่านั้นยังคงถูกห่อด้วย
<p>แท็กง่ายๆ หนึ่งคำสำหรับแต่ละย่อหน้า เพิ่มสิ่งนี้ใต้<h1>องค์ประกอบที่คุณเพิ่งเพิ่ม:<p>4 จาก 5 ดาว</p> <p>จากผู้กำกับวิคกี เฟลมมิง สู่เรื่องราวอันอบอุ่นของเด็กชายชื่อพีท (เทรนต์ ดักสัน) และโรเวอร์ สุนัขของเขา (ให้เสียงโดยบรินสัน ลัมเบิลบรันต์) คุณอาจคิดว่าเด็กผู้ชายกับสุนัขของเขาเรียนรู้คุณค่าที่แท้จริงของมิตรภาพฟังดูคุ้นเคย แต่การหักมุมครั้งใหญ่ทำให้ภาพยนตร์เรื่องนี้แตกต่างออกไป นั่นคือ Rover เล่นบาสเก็ตบอล และเขาก็เล่นเก่งไม่แพ้กัน</p> <p>แม้ว่าอาจไม่จำเป็นต้องรวมเกมการแข่งขันชิงแชมป์ของ Rover ทั้ง 150 นาทีแบบเรียลไทม์ แต่ Basketball Dog จะทำให้คุณสนใจตลอดรันไทม์ 4 ชั่วโมง และตอนจบจะทำให้คนรักสุนัขต้องเสียน้ำตา หากคุณรักกีฬาบาสเก็ตบอลหรือสัตว์เลี้ยง นี่คือภาพยนตร์สำหรับคุณ</p> <p>ค้นหารายชื่อนักพากย์ทั้งหมดได้ที่เว็บไซต์ Basketball Dog</p>
- เนื่องจากเธอเป็นผู้กำกับภาพยนตร์ ดูเหมือนว่า "วิคกี เฟลมมิง" อาจเป็นชื่อที่สำคัญที่สุดในย่อหน้าเหล่านั้น ดังนั้นมาทำให้เป็น ตัวหนา เพื่อดึงดูดความสนใจให้มากขึ้น ห่อชื่อนั้นด้วย
<b>และ</b>แท็ก เช่น:<b>วิกกี้ เฟลมมิ่ง</b>
- นอกจากนี้ อาจเป็นความคิดที่ดีที่จะกำหนดระดับดาวนอกเหนือจากข้อความที่เหลือด้วย ลองตัวเอียงที่จะแยกมัน ตัดเฉพาะคำเหล่านั้นด้วย แท็
<i>ก</i>เช่น:<p><i>4 จาก 5 ดาว</i></p>
เมื่อคุณทำทั้งหมดนี้แล้ว โค้ดที่สมบูรณ์ของคุณควรมีลักษณะดังนี้:
<html>
<เนื้อหา>
<h1>บทวิจารณ์ภาพยนตร์คลาสสิกของ Cinema</h1>
<h2>รีวิว: Basketball Dog (2018)</h2>
<p><i>4 จาก 5 ดาว</i></p>
<p>จากผู้กำกับ <b>วิคกี เฟลมมิง</b> สู่เรื่องราวอันอบอุ่นของเด็กชายชื่อพีท (เทรนต์ ดักสัน) และโรเวอร์ สุนัขของเขา (ให้เสียงโดยบรินสัน ลัมเบิลบรันต์) คุณอาจคิดว่าเด็กผู้ชายกับสุนัขของเขาเรียนรู้คุณค่าที่แท้จริงของมิตรภาพฟังดูคุ้นเคย แต่การหักมุมครั้งใหญ่ทำให้ภาพยนตร์เรื่องนี้แตกต่างออกไป นั่นคือ Rover เล่นบาสเก็ตบอล และเขาก็เล่นเก่งไม่แพ้กัน</p>
<p>แม้ว่าอาจไม่จำเป็นต้องรวมเกมการแข่งขันชิงแชมป์ของ Rover ทั้ง 150 นาทีแบบเรียลไทม์ แต่ Basketball Dog จะทำให้คุณสนใจตลอดรันไทม์ 4 ชั่วโมง และตอนจบจะทำให้คนรักสุนัขต้องเสียน้ำตา หากคุณรักกีฬาบาสเก็ตบอลหรือสัตว์เลี้ยง นี่คือภาพยนตร์สำหรับคุณ</p>
<p>ค้นหารายชื่อนักพากย์ทั้งหมดได้ที่เว็บไซต์ Basketball Dog</p>
</body>
</html>
ดับเบิลคลิก ไฟล์ index.html ของคุณ เพื่อโหลดในเบราว์เซอร์ และคุณจะเห็นสิ่งนี้ หน้าเว็บของคุณเริ่มดูเหมือนหน้าเว็บจริงมากขึ้น!



0 ความคิดเห็น:
แสดงความคิดเห็น