
จินตนาการว่าคุณกำลังสร้างบ้าน สิ่งแรกที่คุณต้องทำเพื่อสร้างบ้านคือการขึ้นโครง มันจะไม่มีอะไรนอกจากคานไม้ธรรมดาๆ รูปทรงหยาบๆ ของบ้าน และคุณคงไม่สามารถอาศัยอยู่ในมันได้ แต่มันจะให้การประมาณว่าบ้านจะมีลักษณะอย่างไรในที่สุด เฟรมจะให้รากฐานที่คุณต้องการเพื่อทำงานต่อไป

คุณสามารถคิดว่าHTMLเป็นเฟรมสำหรับเว็บเพจ HTML เป็นภาษาคอมพิวเตอร์ที่เรียกว่าภาษามาร์กอัปและหน้าเว็บส่วนใหญ่ที่คุณเห็นบนอินเทอร์เน็ตทุกวันทำจาก HTML เหนือสิ่งอื่นใด
องค์ประกอบ HTML คืออะไร?
เช่นเดียวกับกรอบของบ้านอาจประกอบด้วยไม้แต่ละชิ้นเอกสาร HTMLจะประกอบด้วยองค์ประกอบ HTML แต่ละ รายการ นี่คือตัวอย่างขององค์ประกอบ HTML อย่างง่าย:
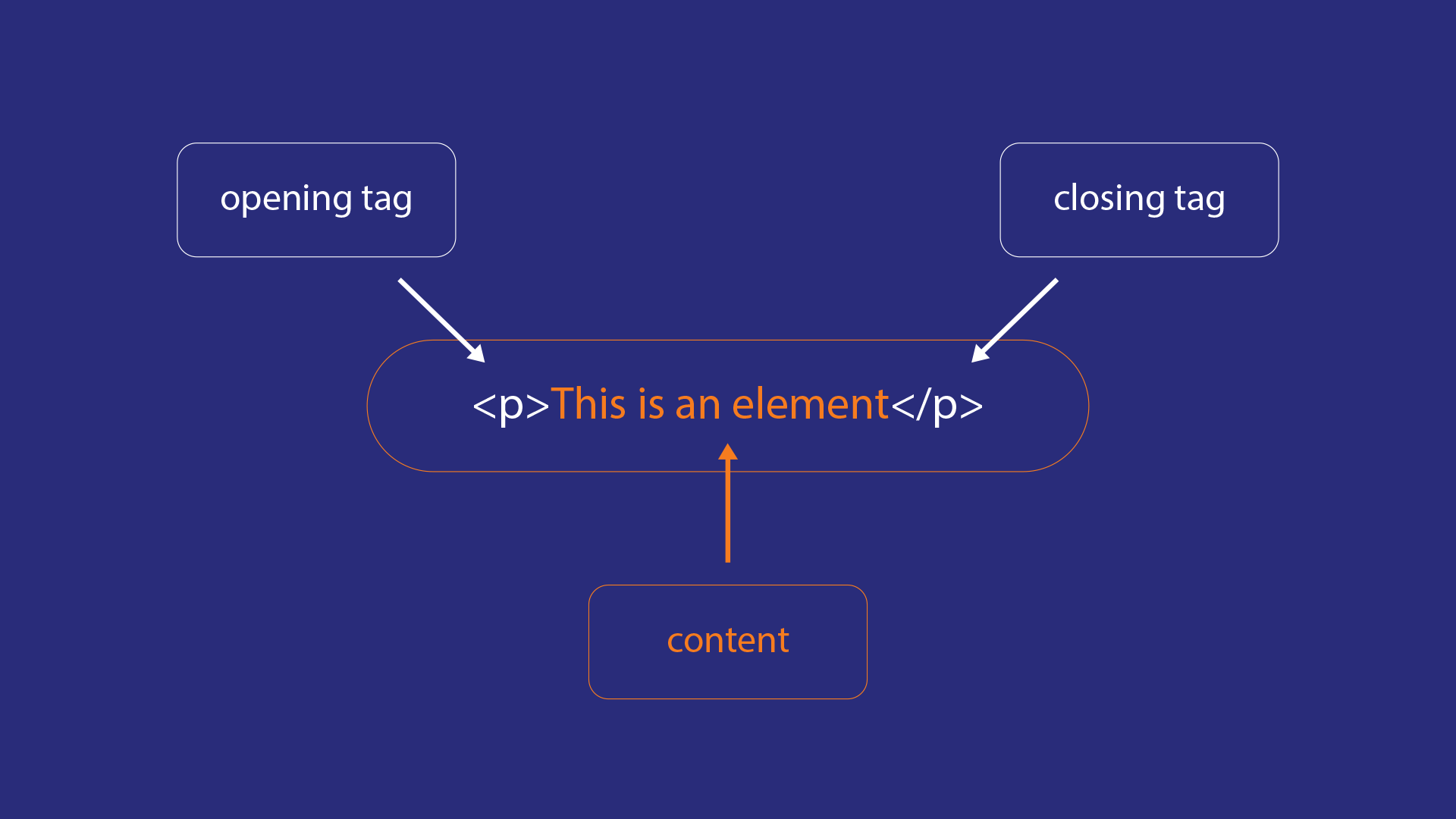
<p>นี่คือองค์ประกอบ</p>
องค์ประกอบ HTML แต่ละรายการประกอบด้วยแท็กซึ่งสำหรับองค์ประกอบนี้คือ<p>และ</p>สัญลักษณ์ที่คุณเห็นในด้านใดด้านหนึ่ง คุณสามารถมองว่าสิ่งเหล่านี้เป็นคอนเทนเนอร์โดยที่<p>แท็กเป็นจุดเริ่มต้นขององค์ประกอบ</p>แท็กเป็นจุดสิ้นสุด และเนื้อหาคือข้อความที่อยู่ระหว่างนั้น
แท็กในรูปภาพด้านล่างระบุว่าข้อความข้างในเป็นย่อหน้าซึ่งช่วยให้เบราว์เซอร์ของคุณรู้ว่าจะแสดงอย่างไร ตัวอย่างเช่น หากคุณจะโหลด<p>องค์ประกอบนั้นในหน้าเว็บ คุณจะไม่เห็น แท็ก <p>และ</p>บนหน้าจอ เบราว์เซอร์ของคุณจะอ่านแท็กเหล่านั้นเป็นคำแนะนำในการนำข้อความระหว่างนั้นไปแสดงบนหน้าจอ และให้ข้อความนั้นมีพื้นที่ด้านบนและด้านล่างเล็กน้อย และเพื่อให้ข้อความเต็มบรรทัดด้วยตัวเอง เหมือนกับ วรรคที่พิมพ์ในหนังสือ

กล่าวอีกนัยหนึ่ง องค์ประกอบ HTML จัดเตรียมโครงสร้างของเพจของคุณ เช่นเดียวกับเฟรมที่มีโครงสร้างของบ้าน องค์ประกอบ HTML โดยทั่วไปจะดูธรรมดามากในตัวเอง เราจะพูดถึงสิ่งนั้นในภายหลังเมื่อCSSให้การนำเสนอหน้าเว็บของคุณ แต่องค์ประกอบเหล่านี้เป็นโครงร่างภายใต้หน้าเว็บทั้งหมดที่คุณเยี่ยมชม
ลองสิ่งนี้!
พิจารณาองค์ประกอบสองสามย่อหน้าด้วยกัน ตัวอย่างเช่น:
<p>นี่คือย่อหน้า</p> <p>จากนั้นอีกหนึ่งย่อหน้า</p> <p>เป็นเพียงย่อหน้าหลายย่อหน้า</p>
ลองเพิ่ม HTML ทั้งหมดนั้นในการป้อนข้อมูลด้านล่าง จากนั้นกดปุ่มดูHTML อย่าลืมพิมพ์แท็กให้ ถูกต้อง แต่เปลี่ยนข้อความข้างในได้ตามสบาย
คุณควรเห็น HTML ที่คุณป้อนปรากฏเป็นข้อความสามบรรทัด โดยมีช่องว่างเล็กน้อยระหว่างแต่ละ บรรทัด โปรดสังเกตว่า แท็ก <p>และ ที่ </p>คุณป้อนไม่ปรากฏขึ้นจริง พวกเขาอยู่ที่นั่นเบื้องหลังเพื่อบอกเบราว์เซอร์ของคุณว่าจะแสดงอะไร
องค์ประกอบที่ซ้อนกัน
หากคุณคิดว่าองค์ประกอบ HTML เป็นคอนเทนเนอร์สิ่งสำคัญคือต้องทราบว่าข้อความไม่ใช่สิ่งเดียวที่สามารถเข้าไปข้างในได้ บางครั้งคุณอาจต้องการวางองค์ประกอบ HTML หนึ่งไว้ในอีกองค์ประกอบหนึ่ง ซึ่งเรียกว่าการซ้อน องค์ประกอบ
ตัวอย่างเช่น หากคุณต้องการให้คำใดคำหนึ่งในย่อหน้าเป็นตัวเอียง องค์ประกอบ HTML <i> สามารถทำได้ แต่หากต้องการเลือกเพียงคำเดียวในย่อหน้า คุณจะต้อง ใส่ ไว้ในองค์ประกอบย่อหน้า อาจมีลักษณะดังนี้:
<p>นี่คือย่อหน้าที่มี <i>หนึ่ง</i> คำเป็นตัวเอียง</p>
ในกรณีนี้องค์ประกอบย่อหน้ามีทั้งข้อความและองค์ประกอบตัวเอียง มันจะแสดงในเบราว์เซอร์ของคุณดังนี้:

ลองสิ่งนี้!
ลองเพิ่ม HTML นั้นในการป้อนข้อมูลด้านล่าง จากนั้นกดปุ่ม ดูHTML อย่าลืม พิมพ์แท็กให้ ถูกต้อง แต่เปลี่ยนข้อความข้างในได้ตามสบาย
คุณควรเห็นบรรทัดข้อความที่มีเพียงคำว่า "one" เท่านั้นที่เป็นตัวเอียง ลองห่อ แท็ก <i>และ</i>รอบคำอื่นด้วย หรือมากกว่าหนึ่งคำ สิ่งที่คุณใส่ในแท็กเหล่านั้นควรแสดงเป็นตัวเอียง
นั่นสร้างหน้าเว็บได้อย่างไร
เว็บเพจคือชุดขององค์ประกอบ HTMLในเอกสาร HTML HTML สำหรับหน้าเว็บที่เรียบง่ายมากอาจมีลักษณะดังนี้:
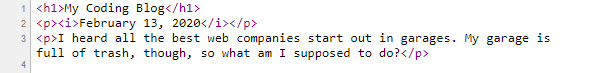
<h1>บล็อกการเขียนโค้ดของฉัน</h1> <p><i>13 กุมภาพันธ์ 2020</i></p> <p>ฉันได้ยินมาว่าบริษัทเว็บที่ดีที่สุดเริ่มต้นจากโรงรถ โรงรถของฉันเต็มไปด้วยขยะ ฉันควรทำอย่างไร</p>
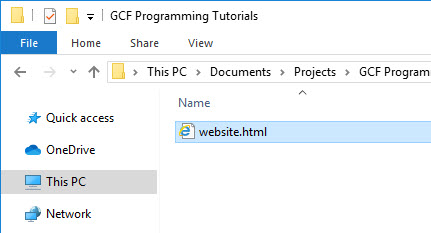
หน้าเว็บส่วนใหญ่ที่คุณเข้าชมเป็นประจำจะมีองค์ประกอบมากกว่านี้ และมีบางส่วนที่เบราว์เซอร์ของคุณต้องการโดยค่าเริ่มต้น อย่าเพิ่งกังวลเกี่ยวกับเรื่องนั้น ในตอนนี้ สิ่งสำคัญที่ต้องจำไว้คือเอกสาร HTML เป็นไฟล์ เช่นเดียวกับไฟล์อื่นๆ ที่คุณอาจพบในคอมพิวเตอร์ของคุณ ตัวอย่างเช่น คุณสามารถบันทึกโค้ดด้านบนลงในฮาร์ดไดรฟ์และเรียกมันว่าwebsite.html :

จากนั้นคุณสามารถดับเบิลคลิกเพื่อเปิดด้วยเว็บเบราว์เซอร์เช่นเดียวกับการเปิดเอกสาร Word ใน Microsoft Word เมื่อเบราว์เซอร์ของคุณเปิดไฟล์ เบราว์เซอร์จะใช้ HTML ที่คุณเขียนเป็นคำแนะนำเพื่อกำหนดสิ่งที่ควรแสดงบนหน้าจอ
หน้าเว็บที่คุณเยี่ยมชมทุกวันบนอินเทอร์เน็ตนั้นไม่แตกต่างกัน เมื่อคุณป้อนที่อยู่เว็บลงในแถบค้นหาหรือคลิกที่ลิงก์แสดงว่าคุณกำลังส่งคำขอไปยังคอมพิวเตอร์เครื่องอื่น และคอมพิวเตอร์เครื่องนั้นจะส่งคำตอบให้คุณในรูปแบบของเอกสาร HTML ในทางกลับกัน เบราว์เซอร์ของคุณจะอ่านเอกสาร HTML นั้น เช่นเดียวกับเมื่อคุณคลิกสองครั้งที่ไฟล์ HTML บนฮาร์ดไดรฟ์ของคุณ
ตัวอย่างเช่น ลองคลิกที่นี่เพื่อเปิดตัวอย่างเป็นหน้าเว็บจริง คุณควรเห็นสิ่งนี้ในแท็บหรือหน้าต่างใหม่:

ทำตามขั้นตอนด่วนเหล่านี้:
- คลิกขวาที่ใดก็ได้บนเพจที่คุณเพิ่งเปิด
- ค้นหาและคลิกตัวเลือกที่ระบุว่าดูแหล่งที่มาของ หน้า ขึ้นอยู่กับเบราว์เซอร์ที่คุณใช้ อาจเป็นไปได้ว่าตัวเลือกนั้นอาจไม่อยู่ที่นั่น ขอแนะนำให้ใช้Google Chrome เพื่อให้แน่ใจว่าคุณจะได้รับประสบการณ์ที่ดีที่สุดจากแบบฝึกหัดเหล่านี้

- แท็บหรือหน้าต่างอื่นควรเปิดขึ้น โดยแสดงHTMLของหน้าให้คุณเห็น

ดูคุ้นเคย?
หน้าเว็บส่วนใหญ่ที่คุณเยี่ยมชมดูซับซ้อนกว่าที่คุณเห็นที่นี่อย่างแน่นอน แต่เฟรมพื้นฐานยังคงเหมือนเดิม ไม่ว่าจะซับซ้อนแค่ไหน แกนหลักยังคงเป็น HTML



0 ความคิดเห็น:
แสดงความคิดเห็น