
หลังจากองค์ประกอบข้อความ องค์ประกอบ HTML ที่คุณจะเห็นบ่อยที่สุด คือลิงก์และ รูปภาพ เกือบทุกครั้งที่คุณนำทางไปยังหน้าใหม่บนเว็บไซต์หรือเว็บไซต์ใหม่ทั้งหมด คุณจะคลิกลิงก์เพื่อดำเนินการดังกล่าว และเกือบทุกเว็บไซต์ที่คุณเยี่ยมชมมักมีรูปภาพปกคลุมอยู่ ซึ่งรวมถึงเว็บไซต์นี้ด้วยพวกเขาอาจดูเหมือนไม่เกี่ยวข้องกันในตอนแรก แต่ทั้งสองถูกแยกออกจากองค์ประกอบข้อความที่คุณเคยเห็นมาก่อน เนื่องจากพวกเขาอาศัย แอตทริบิวต์ HTML เพื่อเป็นประโยชน์
แอตทริบิวต์ HTML
แอตทริบิวต์ HTML เป็นข้อมูลเพิ่มเติมที่คุณสามารถรวมไว้พร้อมกับองค์ประกอบที่บอกเบราว์เซอร์เพิ่มเติมเกี่ยวกับสิ่งนั้น ในกรณีส่วนใหญ่ จะประกอบด้วย ชื่อและค่าที่รวมอยู่ในแท็กเปิดขององค์ประกอบและจัดรูปแบบดังนี้:
ชื่อ = "ค่า"
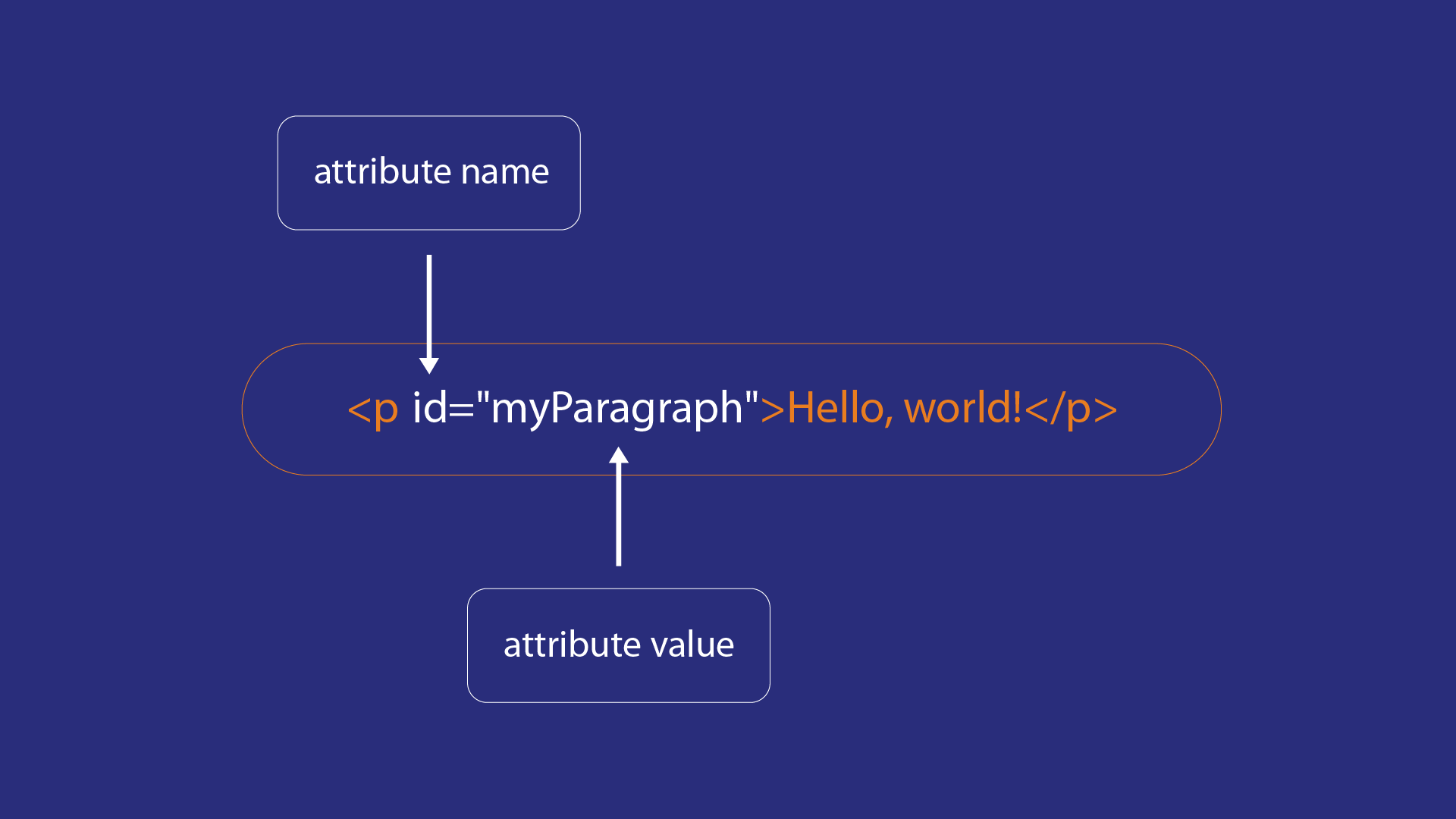
ตัวอย่างเช่น นี่คือองค์ประกอบที่มีแอตทริบิวต์ HTML ซึ่งชื่อคือ "id" และค่าคือ "myParagraph":

องค์ประกอบ HTML ใดๆ สามารถมีแอตทริบิวต์ได้ และมีแอตทริบิวต์ HTML ที่หลากหลายพร้อมฟังก์ชันที่แตกต่างกัน แต่เราจะพูดถึงในภายหลัง สิ่งสำคัญที่ทำให้ลิงก์และรูปภาพแยกจากกันคือ ต้องมีแอตทริบิวต์ HTML เพื่อทำอะไรเลย
ลิงค์
องค์ประกอบ HTML สำหรับลิงก์เรียกว่าองค์ประกอบจุดยึด องค์ประกอบสมอที่ไม่มีแอตทริบิวต์ HTML อาจมีลักษณะดังนี้:
<a>คลิกฉัน</a>
หากต้องการ คุณสามารถเพิ่มลงในหน้า index.html ของคุณ และคุณจะเห็นข้อความเมื่อคุณโหลดข้อความในเบราว์เซอร์ อย่างไรก็ตาม หากไม่มีแอตทริบิวต์ HTML องค์ประกอบจุดยึดของคุณก็จะไม่ทำอะไรเลย มันจะ ไม่มีอะไร นอกจาก ข้อความ
สมมติว่าคุณต้องการให้องค์ประกอบสมอของคุณเชื่อมโยงกลับมาที่เว็บไซต์นี้ดังนั้นถ้าใครคลิกเข้าไป เบราว์เซอร์ของพวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าแรกของเรา องค์ประกอบสมอนั้นจะมีลักษณะดังนี้:
<a href="https://edu.gcfglobal.org/">คลิกฉัน</a>
เพิ่มสองชิ้นที่นี่:
- ชื่อแอตทริบิวต์ : ในกรณีนี้ ชื่อคือ hrefและจะเหมือนกันสำหรับองค์ประกอบจุดยึดใดๆ ไม่ว่าคุณต้องการให้ไปที่ใด ย่อมาจาก Hypertext Reference แต่สิ่งที่คุณต้องจำก็คือhref เช่นเดียวกับแอตทริบิวต์ส่วนใหญ่ จะมีเครื่องหมายเท่ากับนำหน้าค่าตามหลัง
- ค่าแอตทริบิวต์ : ขึ้นอยู่กับตำแหน่งที่คุณต้องการให้ลิงก์ไป ค่าใดๆ ที่คุณป้อนในที่นี้ควรอยู่ในเครื่องหมายคำพูด และสำหรับตัวอย่างนี้คือหน้าแรกของไซต์นี้: "https://edu.gcfglobal.org/"
ส่วนที่คุณเห็นจริงในหน้าจะไม่เปลี่ยนแปลง: มีเพียงคำว่า "คลิกฉัน" ถ้ามีคนคลิกที่มัน พวกเขาจะถูกพาไปที่หน้าแรกของเรา คุณสามารถใส่ URL ของเว็บไซต์ใดก็ได้เป็นค่าของแอตทริบิวต์ href ซึ่งเป็นที่อยู่เว็บ ใดก็ตามที่ คุณเห็นในแถบที่อยู่ของเบราว์เซอร์ของคุณ เพื่อสร้างลิงก์ที่นำทางไปยังเว็บไซต์นั้น



0 ความคิดเห็น:
แสดงความคิดเห็น