การเพิ่มองค์ประกอบแบบโต้ตอบใน HTML
บทเรียนนี้เป็นส่วนหนึ่งของชุด วิชาการเขียนโปรแกรมคอมพิวเตอร์ คุณสามารถไปที่ Intro to Programming หากคุณต้องการเริ่มต้นตั้งแต่ต้น
เมื่อคุณเพิ่มข้อความ ลิงก์ และรูปภาพแล้ว คุณจะมีชิ้นส่วนพื้นฐานส่วนใหญ่ที่คุณน่าจะเห็นในเว็บไซต์ที่คุณเยี่ยมชมทุกวัน อย่างไรก็ตาม ส่วนประกอบสำคัญสุดท้ายคือ องค์ประกอบ แบบโต้ตอบ เมื่อใดก็ตามที่คุณใส่ชื่อผู้ใช้และรหัสผ่านลงในช่องเข้าสู่ระบบ หรือกดปุ่มเพื่อเปิดเมนู หรือคลิกช่องทำเครื่องหมายในหน้าการตั้งค่า คุณกำลังเผชิญกับองค์ประกอบแบบโต้ตอบ เช่นปุ่มและการป้อนข้อมูล
ปุ่ม
องค์ประกอบ HTML สำหรับปุ่มคือสิ่งที่คุณคาดเดาได้:
<ปุ่ม>กดฉัน</ปุ่ม>
อาจรู้สึกซับซ้อนกว่านั้นเพราะคุณเห็นปุ่มประเภทต่างๆ มากมาย และมักจะดูแตกต่างกันอย่างสิ้นเชิง อย่างไรก็ตาม รูปลักษณ์เหล่านั้นส่วนใหญ่สำเร็จด้วยCSSซึ่งเราจะกล่าวถึงในภายหลัง HTML พื้นฐานมักจะไม่ซับซ้อนกว่าที่คุณเห็นด้านบน ตัวอย่างเช่น ปุ่มเหล่านี้ทั้งหมดสร้างขึ้นจาก HTML เดียวกัน:
ข้อความภายในองค์ประกอบปุ่มคือสิ่งที่จะแสดงบนปุ่ม แต่สามารถมีองค์ประกอบรูปภาพแทนได้ ตัวอย่างเช่น ปุ่มประเภททั่วไปที่คุณเห็นในเว็บไซต์หลายแห่ง (รวมถึงปุ่มนี้ด้วย) เรียกว่าปุ่มแฮมเบอร์เกอร์ซึ่งตั้งชื่อเพราะรูปภาพที่ใช้มีลักษณะคล้ายแฮมเบอร์เกอร์ HTML อาจมีลักษณะดังนี้:
<ปุ่ม> <img src="https://media.gcflearnfree.org/global/coding/hamburger-button.png"> </ปุ่ม>
ในเบราว์เซอร์จะแสดงดังนี้:
ด้วย CSS บางตัวที่เพิ่มเข้ามาเพื่อซ่อนลักษณะปุ่มเริ่มต้นบางปุ่ม มันอาจดูแตกต่างไปจากปุ่มที่คุณเคยเห็นจนถึงตอนนี้อย่างสิ้นเชิง:
นอกเหนือจากลิงก์แล้ว สิ่งที่คุณคลิกบนหน้าเว็บเพื่อให้บางสิ่งเกิดขึ้นส่วนใหญ่น่าจะเป็นองค์ประกอบของปุ่ม แม้ว่าจะดูแตกต่างกันมากก็ตาม
อินพุต
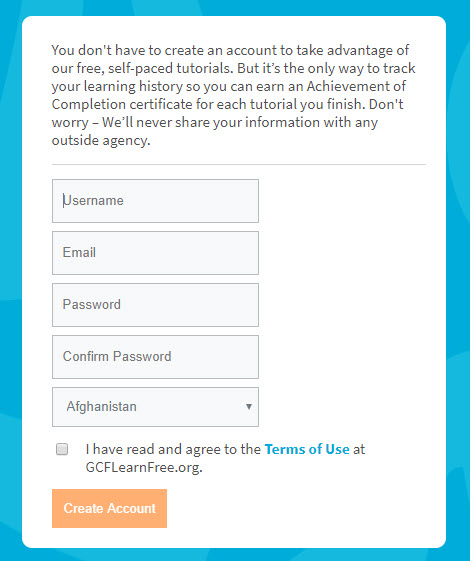
อีกวิธีหนึ่งที่คุณอาจโต้ตอบกับเว็บไซต์ได้บ่อยที่สุดคือการป้อนข้อมูล ในบางครั้ง คุณอาจถูกขอให้ป้อนชื่อผู้ใช้และรหัสผ่านสำหรับเว็บไซต์ อาจมี กล่องกา เครื่องหมายที่ถามว่าคุณได้อ่านหน้าข้อกำหนดในการให้บริการหรือไม่ หรือบางอย่างในบรรทัดเหล่านั้น และอาจมีเมนูแบบเลื่อนลงที่ขอให้คุณเลือกตัวเลือกจากหลายตัวเลือก หากคุณเคยสร้างบัญชีบนเว็บไซต์นี้ ตัวอย่างเช่น คุณเคยเห็นและใช้ทั้งสามอย่าง:

แต่ละตัวเลือกเหล่านี้เป็นอินพุต HTML ประเภท หนึ่ง ตัวอย่างเช่น สิ่งเหล่านี้เป็นองค์ประกอบสำหรับการป้อนข้อความ (เช่น สิ่งที่คุณพิมพ์ชื่อผู้ใช้หรือรหัสผ่านลงไป) และการป้อนข้อมูลในช่องทำเครื่องหมาย :
<ประเภทการป้อนข้อมูล="ข้อความ"> <ประเภทอินพุต = "ช่องทำเครื่องหมาย">
ขอให้สังเกตว่าพวกเขาใช้องค์ประกอบ HTML เดียวกัน โดย มี ค่าแอตทริบิวต์ HTML<input>ต่างกัน ค่าเหล่านี้ให้ข้อมูลเพียงพอแก่เบราว์เซอร์เพื่อแสดงสองสิ่งที่แตกต่างกันโดยสิ้นเชิงเมื่อโหลด:
ในทางกลับกัน การป้อนข้อมูลแบบเลื่อนลงจะทำโดยใช้องค์ประกอบที่เลือกซึ่งมีองค์ประกอบตัวเลือก จำนวน หนึ่ง HTML จะมีลักษณะดังนี้:
<เลือก> <option>ตัวเลือกแรก</option> <option>อีกอันหนึ่ง</option> <option>กลุ่มตัวเลือกที่นี่</option> </เลือก>
องค์ประกอบนี้มีโครงสร้างคล้ายกับ องค์ประกอบ <ol>and <ul>ที่คุณใช้สร้างรายการ นั่นเป็นเพราะ<select>องค์ประกอบนั้นไม่แสดง แต่จะทำหน้าที่เป็นคำแนะนำเพื่อบอกเบราว์เซอร์ถึงวิธีแสดง<option>องค์ประกอบที่ซ้อนอยู่ภายใน หากคุณต้องการแสดง HTML ข้างต้นในเบราว์เซอร์ คุณจะเห็นสิ่งนี้:




0 ความคิดเห็น:
แสดงความคิดเห็น