
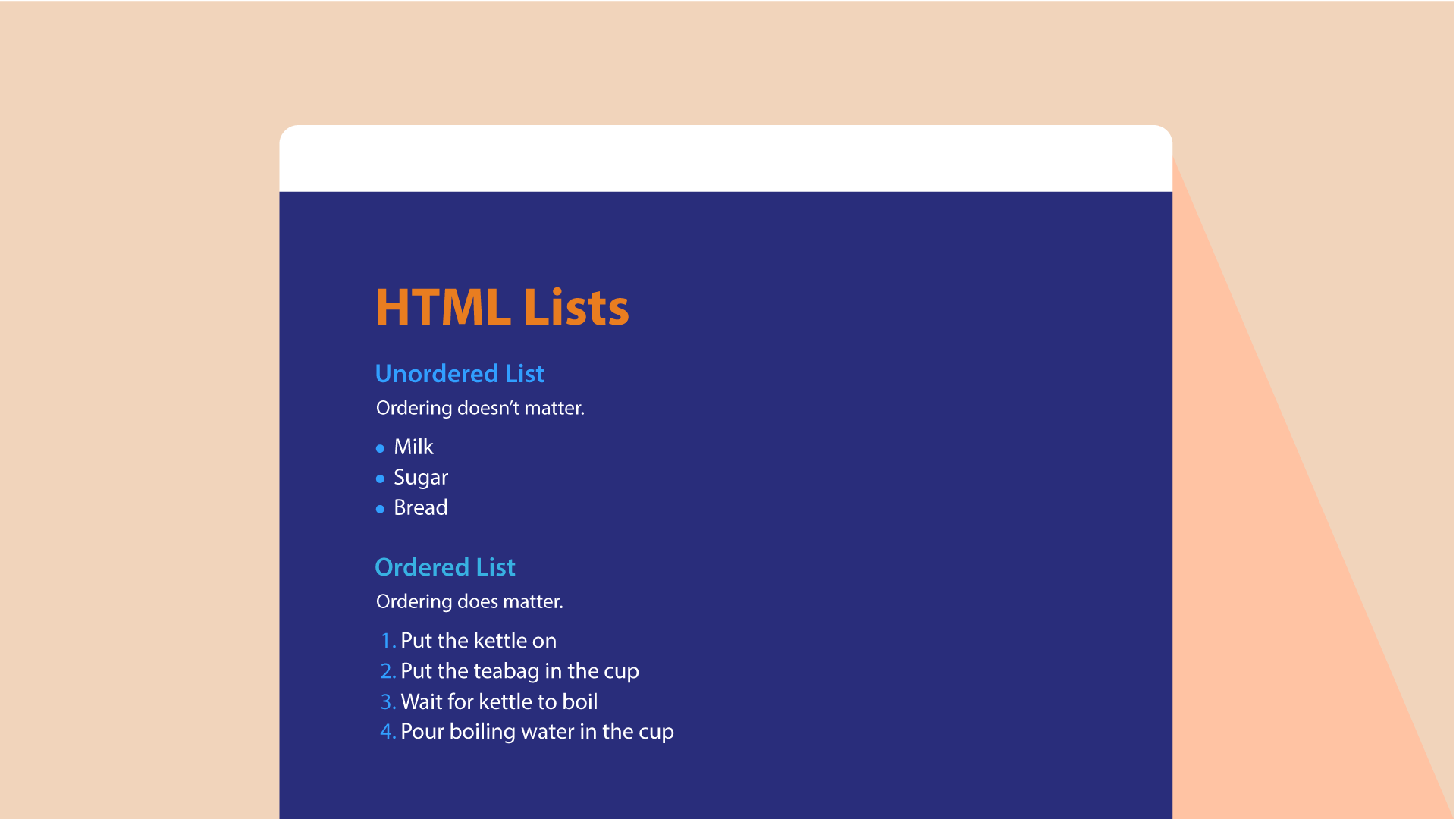
การเพิ่มรายการใน HTML
องค์ประกอบ HTML อื่นที่มีไว้เพื่อช่วยคุณจัดโครงสร้างเนื้อหาในเพจของคุณคือองค์ประกอบรายการ คุณอาจเห็นรายการบนหน้าเว็บตลอดเวลา—แถวของเนื้อหาที่ทำเครื่องหมายด้วยสัญลักษณ์แสดงหัวข้อย่อย หรือตัวเลข หรือเลขโรมัน—และบางครั้งคุณอาจดูรายการโดยไม่ได้ตระหนักว่าโครงสร้างพื้นฐานนั้นเป็นรายการ HTML ในกรณีทั้งหมดนี้ องค์ประกอบ HTML หนึ่งในสององค์ประกอบจะอยู่ด้านหลัง: รายการที่ ไม่มีลำดับ หรือรายการที่เรียง ลำดับ

รายการที่ไม่เรียงลำดับ
องค์ประกอบรายการ ที่ไม่มีลำดับมีลักษณะดังนี้:
<ul></ul>
อย่างไรก็ตาม แท็กเหล่านี้ไม่ได้ทำอะไรเลย ซึ่งไม่เหมือนกับที่คุณเคยเห็นมาก่อน หากต้องการแสดงเนื้อหาเป็นรายการ คุณต้องมีองค์ประกอบ HTML สองรายการที่ทำงานร่วมกันได้แก่ ตัวรายการเอง เช่น<ul>องค์ประกอบด้านบน และ องค์ประกอบ รายการซึ่งอยู่ภายใน:
<ul> <li>นี่คือรายการ</li> <li>นี่คือรายการที่สอง</li> <li>สามรายการตรงนี้</li> </ul>
ในรายการที่ไม่เรียงลำดับเช่นนี้ เบราว์เซอร์ของคุณจะไม่แสดงอะไรเลยสำหรับ ตัวแท็ก <ul>และ</ul>ตัวแท็กเอง แต่จะถือว่าเป็นคำแนะนำในการแสดง<li>องค์ประกอบภายในแทน รายการที่ไม่เรียงลำดับจะบอกเบราว์เซอร์ให้แสดงแต่ละรายการด้วยสัญลักษณ์แสดงหัวข้อย่อยตามค่าเริ่มต้น หากคุณจะโหลดตัวอย่างนั้นในเบราว์เซอร์ มันจะมีลักษณะดังนี้:

รายการที่สั่งซื้อ
องค์ประกอบ รายการสั่งซื้อมีลักษณะดังนี้:
<ol></ol>
โครงสร้างขององค์ประกอบรายการที่เรียงลำดับนั้นโดยพื้นฐานแล้วจะเหมือนกับของรายการที่ไม่เรียงลำดับ: <ol>องค์ประกอบคือราก และองค์ประกอบจำนวนเท่าใดก็ได้<li>ที่อยู่ภายใน:
<ol> <li>นี่คือรายการ</li> <li>นี่คือรายการที่สอง</li> <li>สามรายการตรงนี้</li> </ol>
อย่างไรก็ตาม ในรายการเรียงลำดับ เบราว์เซอร์ของคุณจะนับรายการภายในและเพิ่มตัวเลขข้างๆ โดยอัตโนมัติ แทนที่จะเป็นสัญลักษณ์แสดงหัวข้อย่อย หากคุณจะโหลดตัวอย่างนี้ในเบราว์เซอร์ จะมีลักษณะดังนี้:






0 ความคิดเห็น:
แสดงความคิดเห็น